Axel Vervoordt ♞
Transforming Vervoordt’s website into a rich digital gallery for artists and visitors alike

Roles - Research, UX, Visual Design
Tools - Figma, Illustrator, Photoshop
01. Opportunity
Axel Vervoordt is as cool as can be. At 74 years old, the Belgian interior designer, gallerist, foundation owner, and antique and art collector is on a perpetual quest to showcase pieces and spaces he feels have long been overlooked with the rest of the world. While Vervoordt and his team are on a mission to help people feel deeply with their eyes, the physical reality of many not being able to visit these collections in-person leaves a large untapped potential to engage with these works. So, this poses a fascinating paradox - how might we experience art, objects, and architecture, which are intended to be seen, touched, and smelled, through purely digital means? The project aims to transform Vervoordt’s existing website into a rich online experience to catalog and engage with these overlooked pieces of design.
You can browse Axel Vervoordt’s existing website here.
02. Precedent Research

A. Photography: Manipulate lights and shadows to highlight finer textures of objects

B. Digital technology: Leverage modern AR/VR for immersive experiences

C. Deep zoom: Use immersive features to showcase the peculiarities of objects
The project leads with the hypothesis that a fruitful opportunity lay in tapping into the unique strengths that digital mediums can provide in truly “seeing” Vervoordt’s collections. Given the balance of the physical-digital nature of the industry, I began by looking into existing strategies e-commerce sites use to bridge the gap between seeing and touching an object in-person and on-screen. From the precedent study, the most relevant strategies that emerged were material-illuminating photography, zoom capabilities, and immersive video tour capabilities, all of which were integrated into the proposal to bring users up and close to Vervoordt’s pieces.
03. Information Architecture
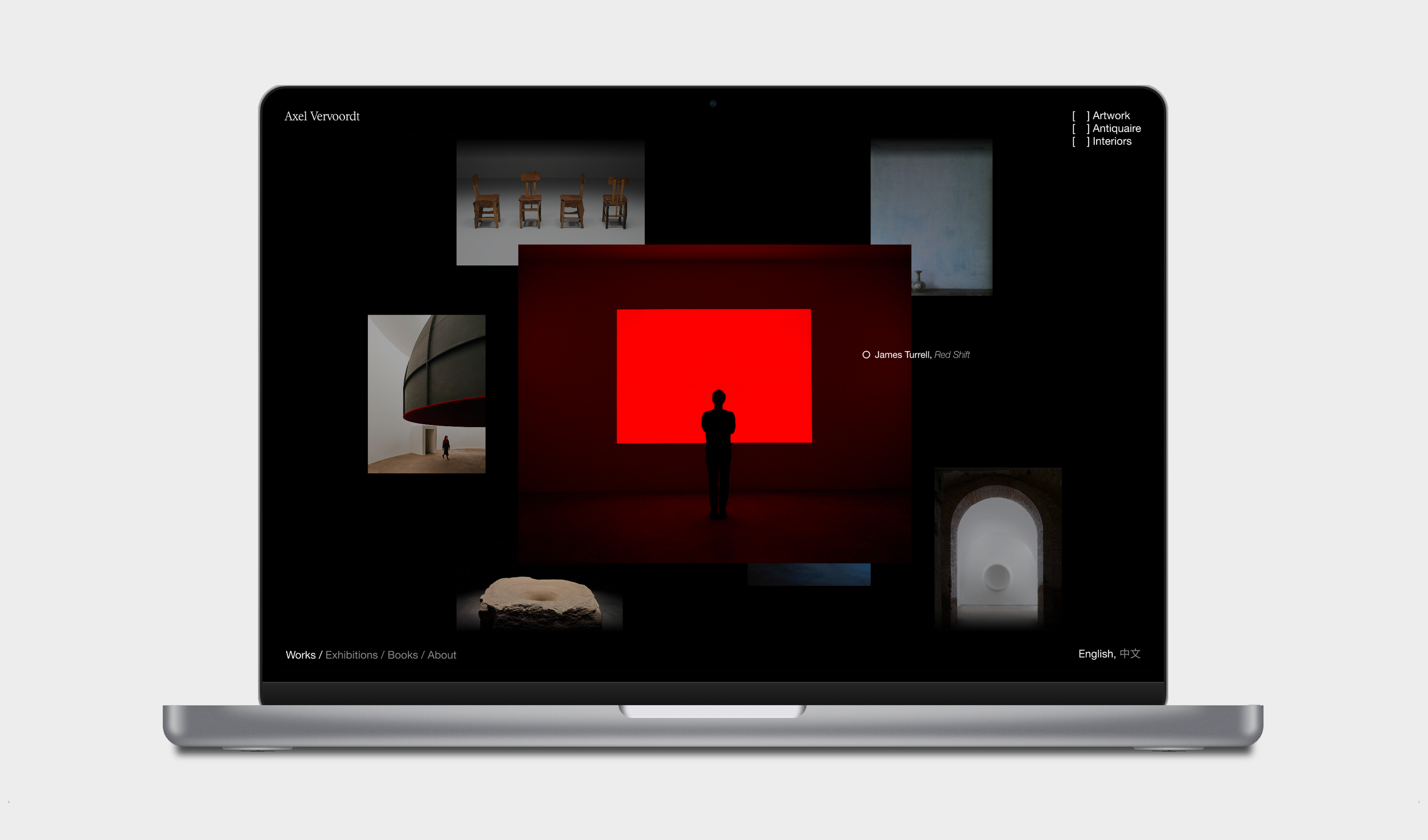
Next, the overarching strategy for the IA was reworked so that the website could be experienced through all the actionable points of engagement with Vervoordt’s work, all of which are made explicit on the sustained navigation bar; these include: ‘Works’, ‘Exhibitions’, and ‘Books’.
The secondary IA for the ‘Works’ page was then reworked to reflect Vervoordt and his team’s core three areas of interest - ‘Artwork’, ‘Antiquaire’, and ‘Interiors’. Ultimately, the proposal turns the landing page into an online space to filter through and engage with these pieces under a common category.
04. Functions + Features
The landing page catalogs the projects and pieces Vervoordt and his team have designed and acquired over the years. The page uses a layout grid to create a ‘random’ display of the images to reflect the meandering experience of being at an art gallery. Hovering over the images enlarges them as if the viewer was getting up close to the object, revealing some information about the work and the opportunity to click for more.
While the visibility of other works are reduced when using the filters, they remain lightly present to still be explored on the chance they spark some curiosity in users.
After clicking on an image for more information, users are able to use the deep zoom option to get a greater sense of the detailing of the works, in an effort to capture what Vervoordt describes as “the honesty of the materials”. The project also proposes capturing an artifact in a way that manipulates lights and shadows to allow viewers to appreciate the subtleties of its materiality.
Finally, to further bridge the gap between the physical and digital experiences, the proposal envisions allowing users to take virtual tours of the galleries that host both temporary and permanent collections. The feature makes use of now common iconography like the circular tag on objects that reveal more information, as well as hovering arrow(s) for navigation made popular by applications like ‘Google Street View’.
05. Reflection
I can confidently say it was a complete joy having some of my fundamental assumptions about the task at hand challenged throughout the process. I had to reframe the initial view I had about the inherent limitations digital experiences hold for something traditionally experienced in-person.
I first approached the project with the belief that I was to design ways that simply tried to get as close as possible to the physical experience. Instead, I came to recognize how digital experiences are able to provide a totally unique way of engaging with these works that even physical experiences are not able to leverage.
Features like ‘deep zooms’ and ‘interactive hovers’ don’t just make up for what users are missing in person, they provide a completely different depth of experience with these works. To no one’s surprise, the fundamental reframing of constraints for us designers always proves to be a fruitful and formative undertaking.




